2016年快结束了,发现工作半年了,却没有留下一点技术进步的痕迹
碰巧看到同事的博客,那简洁的风格瞬间迷住了我,于是也着手搭建一个
作为迎接2017年的新年礼物,也希望能克服惰性坚持下去
安装环境
安装git
1
➜ ~ brew cask install git
查看git版本
1
2➜ ~ git --version
git version 2.7.1配置参数
1
2$ git config --global user.name guidongyuan
$ git config --global user.email guidongyuan@163.com删除配置参数
1
$ git config --global --unset user.name guidongyuan
安装node
1
➜ ~ brew install node
查看node版本
1
2➜ ~ node -v
v7.2.1安装hexo
国内网络下,安装有点慢,耐心等待
1
➜ ~ npm install -g hexo-cli
查看hexo版本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15➜ ~ hexo -v
hexo-cli: 1.0.2
os: Darwin 16.1.0 darwin x64
http_parser: 2.7.0
node: 7.2.1
v8: 5.4.500.44
uv: 1.10.1
zlib: 1.2.8
ares: 1.10.1-DEV
modules: 51
openssl: 1.0.2j
icu: 58.1
unicode: 9.0
cldr: 30.0.2
tz: 2016g
本地部署hexo
初始化hexo
我在原有的code文件下,新建一个文件夹,命名为hexo
1
➜ code mkdir hexo
进入hexo文件下初始化站点
1
2➜ code cd hexo
➜ hexo hexo init安装成功后最后会提示
1
INFO Start blogging with Hexo!
本地部署测试
1
2
3➜ hexo hexo server
INFO Start processing
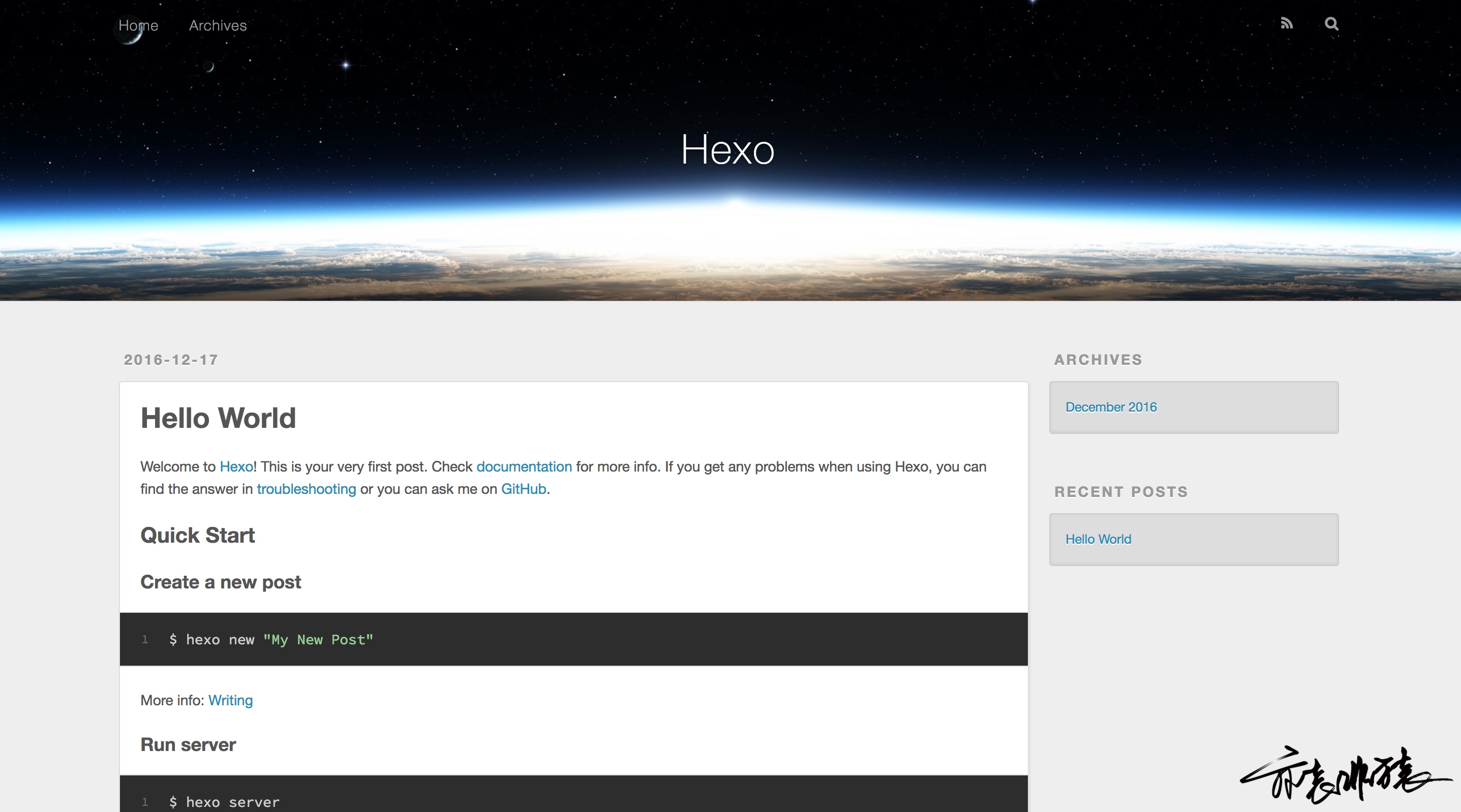
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.服务运行后,打开浏览器,输入 http://localhost:4000/ 则可以看到hexo的默认页面

部署到Github Pages
创建Github账号,自行到[github][https://github.com]注册账号
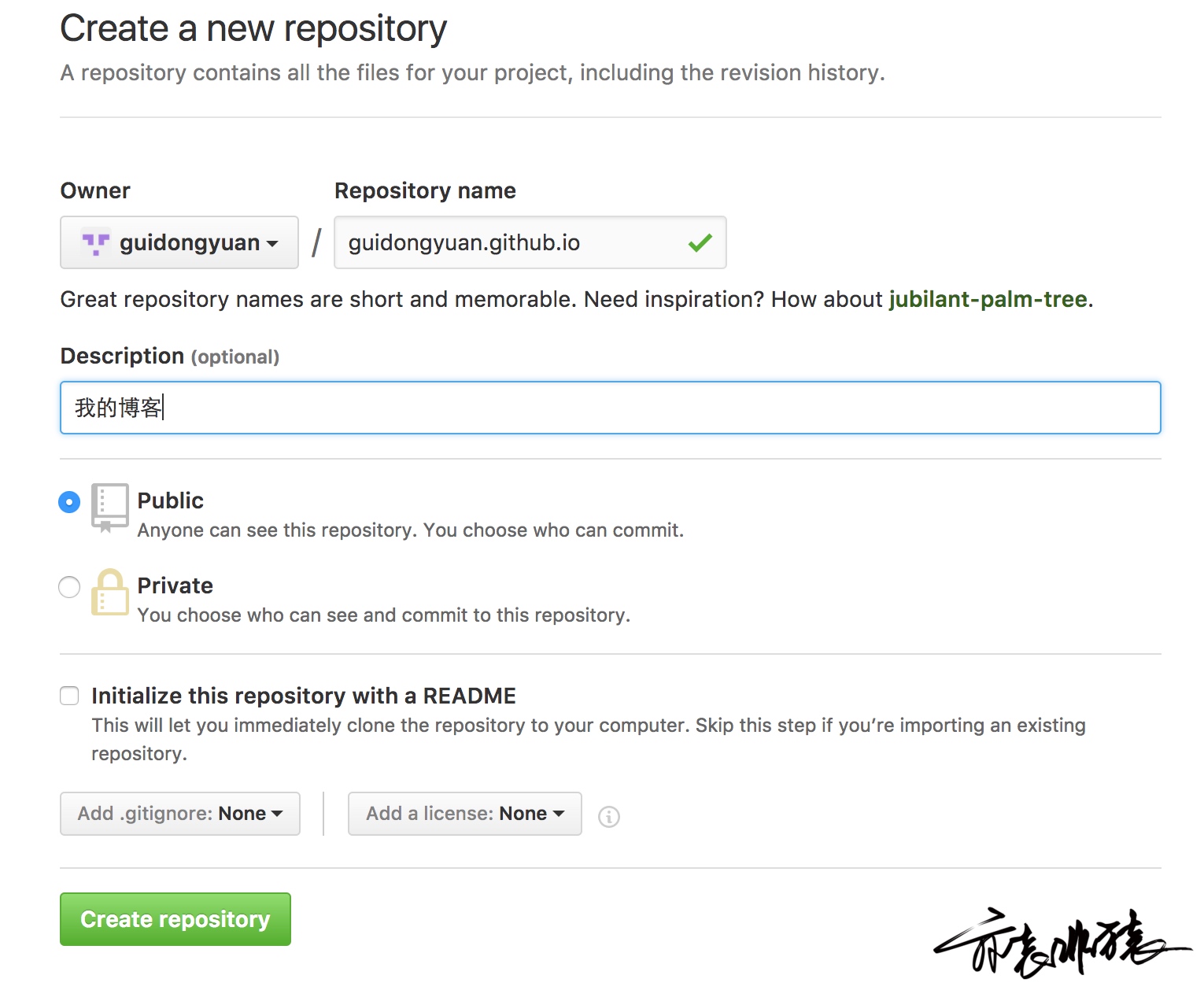
创建一个repository,名称必须为 用户名.github.io

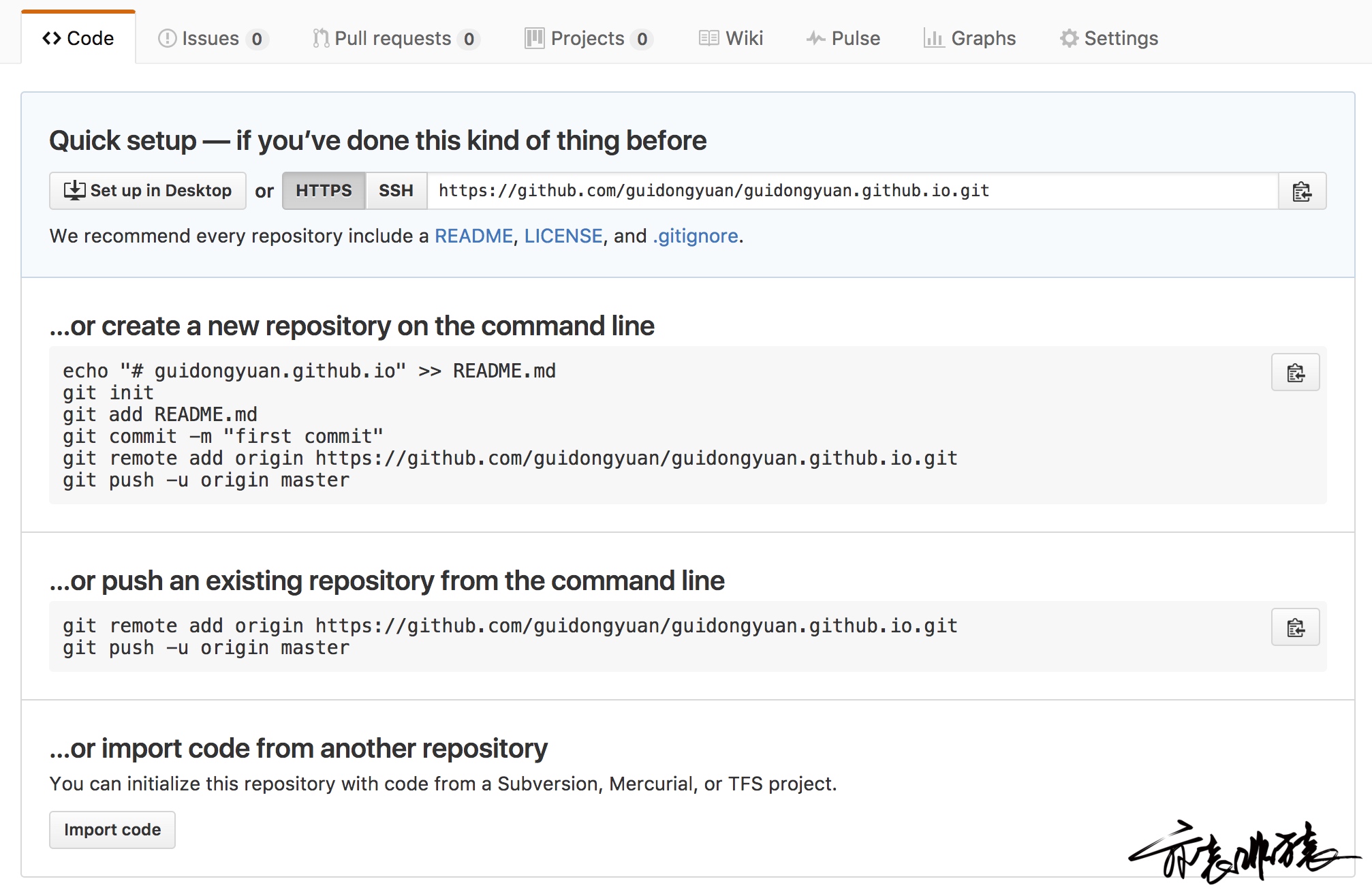
创建成功后出现该页面

创建SSH Key 进行身份验证
本地Git仓库与Git远端进行通信时,需要通过SSH进行身份验证
查看电脑是否存在SSH Key,如果存在.ssh 文件,则电脑已经存在,如果第一次使用,则需要生成SSH Key
1
➜ ~ ls -al
生成SSH Key,出现Enter file 和 passphrase 直接Enter保持默认设置
1
➜ ~ ssh-keygen -t rsa -C "guidongyuan@163.com"
参数含义:
-t 指定密钥类型,默认是 rsa ,可以省略。
-C 设置注释文字,比如邮箱。此时在.ssh文件夹中会生成id_rsa id_rsa.pub两个文件
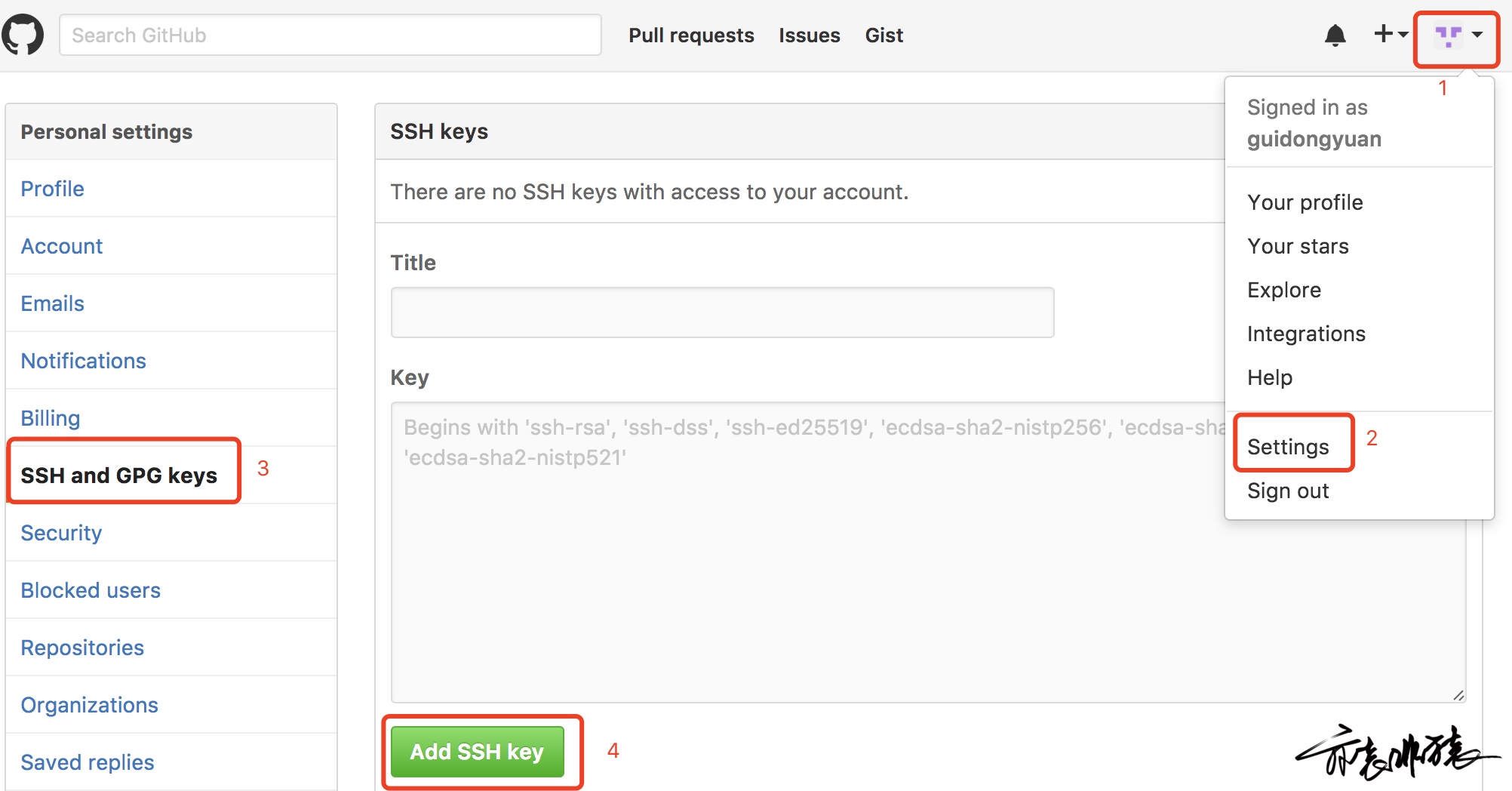
在Github中添加SSH Key

Title可以自定义,key为id_rsa.pub 文件中的内容
修改hexo的配置文件,部署到服务器
打开_config.yml配置文件,修改最下面的# Deployment,修改后如下
1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: git@github.com:guidongyuan/guidongyuan.github.io.git
branch: master注意: :后面必须要加空格
发布博客
新建博客
1
2➜ hexo hexo new testBlog
INFO Created: ~/code/hexo/source/_posts/testBlog.md新建的博客会自动保存在_posts文件下,也可以自己创建一个md文件放在该目录下,不过要注意加上hexo的头部信息,头部信息可以拷贝用命令行自动生成的文档模板.
打开testBlog.md可以看到头部信息如下
1
2
3title: testBlog
date: 2016-12-17 14:58:13
tags:生成静态Html文件
1
➜ hexo hexo generate
简便输入为
1
➜ hexo hexo g
这个时候会发现在hexo文件夹内多了一个public文件夹,该文件保存生成的静态Html文件
发布博客
1
➜ hexo hexo deploy
简便输入为
1
➜ hexo hexo d
如果提示如下,则需要安装Deployer
1
2➜ hexo hexo deploy
ERROR Deployer not found: git1
➜ hexo npm install hexo-deployer-git --save
安装成功后,再次执行hexo deploy
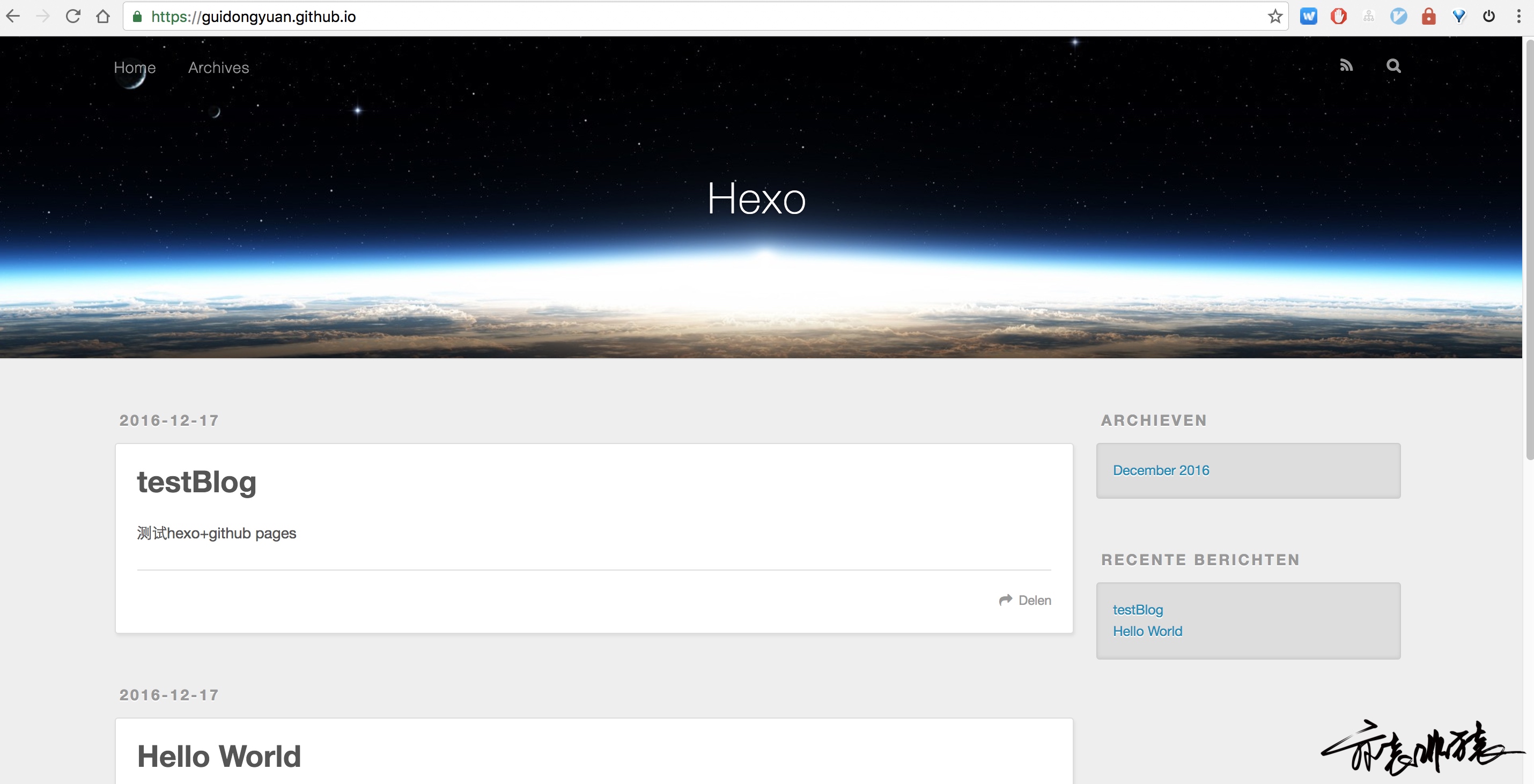
验证效果
在浏览器中输入 用户名.github.io (如guidongyuan.github.io)可以看到和本地部署测试一样的效果

其他
草稿
在新建文件的时候,可以先写草稿,等到写好之后,再发布出去。那么,就需要草稿的功能。
1 | ➜ hexo hexo new draft "新建草稿文件" |
错误
后来更新了Node.js的版本到8.0,使用hexo的时候,提示如下
1
2
3
4
5rror: The module '/usr/local/lib/node_modules/hexo-cli/node_modules/dtrace-provider/build/Release/DTraceProviderBindings.node'
was compiled against a different Node.js version using
NODE_MODULE_VERSION 51. This version of Node.js requires
NODE_MODULE_VERSION 57. Please try re-compiling or re-installing
the module (for instance, using `npm rebuild` or `npm install`).解决办法
1
2
3
4
5重新安装hexo
➜ hexo npm install hexo --no--optional
如果执行上面命名后,还是提示错误,则先卸载再安装
➜ hexo npm uninstall hexo-cli -g
➜ hexo npm install hexo-cli -g参考链接
应该是相对应的库没有或者版本比较老导致的错误,提示如下
1
2
3
4
5➜ hexo hexo g
(node:6410) [DEP0061] DeprecationWarning: fs.SyncWriteStream is deprecated.
INFO Start processing
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: Cannot find module 'highlight.js/lib/languages/hy'解决办法
1
2
3➜ hexo npm install highlight.js --save
highlight.js@9.12.0
updated 1 package in 2.851s