学完JavaScript后,就可以进下一步,学习React的开发了,学习Reac需要掌握几个知识点,JSX语法、组件、状态,生命周期。
React语法基础
关于React的语法,可以参考React 入门实例教程,基本可以对几个基础语法点进行理解,不过文章面对的是React.js,具体语法有一点点区别。下面的案例,基本语法点保持一致,但是面对的是ReactNative。
编写的时候,如果想方便,也可以在在线模拟器上进行练习。
显示一个组件
1 | // demo1.js |
JSX语法
通过JSX语法,可以使得HTML和JavaScript语法混写,如果想写HTML语法,就使用<>,如果使用JavaScript语法,则使用{}。
JSX不是一种标记语言,实质是调用React.createElement函数,所以在开发中使用其时,要在头部定义import React from 'react';。
1 | // demo2.js |
语法规则
标签首字母必须大写
开始和结束标签配对
1
2
3<组件>内容</组件>
// 如果无内容的组件,标签应写成自封闭形式
<组件/>必须为单一子节点,如果有多个节点,最外层可以用
<View></View>嵌套起来1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21// 错误做法
return (
<View>
<Text>Hello World!</Text>
</View>
<View>
<Text>Hello World!</Text>
</View>
)
// 正确做法
return (
<View>
<View>
<Text>Hello World!</Text>
</View>
<View>
<Text>Hello World!</Text>
</View>
</View>
)
注释
在JSX代码内,注释只能使用{/* 注释内容 */}
1 | // demo3.js |
组件
在React Native开发中,一个个布局可以通过创建组件的方式搭建起来,然后通过return返回一个在页面上展示的React元素。定义一个组件有两种方式,一种是通过function,称为函数定义组件,功能比较简单的组件可以采用该方法。另外一种是通过继承class,称为类定义组件。可以把组件类似认为,在Android开发中,在java类中创建自定义View,然后把View添加到原有布局中。
1 | // demo4.js |
组件属性props
每次在使用的时候,不可能组件内容都一样,所以,需要可以在使用的时候,传入不同的值,改变组件里面的内容,那么就可以使用关键字props。
1 | // demo5.js |
自定义属性,字符串应使用双引号,其他值用{}括起来,布尔值可省略,默认为true。
1 | <Person age={30} sex="male" married/> |
类定义组件属性
1 | class HelloWorld extends Component{ |
变量作用域
- 函数内的局部变量,只能函数内读写,函数运行完后销毁(闭包除外)
- class内的成员变量,在单个class的实例内读写,实例销毁时一并销毁
- 使用时不要忘记this.
- class内的静态成员变量,在所有class的实例内共享,不会自动销毁
- 其他模块可通过此class访问(类public
- class外的变量,在所有class的实例内共享(公有),不会自动销毁
- 除非明确export,否则其他模块不可访问(类private)
状态state
上面讲到了不同的属性值,可以用props,但是其值一经指定,在组件的生命周期中则不再改变。 对于需要改变的数据,我们就需要使用state。
1 | // demo6.js |
state的变化,必须通过setState()方法,不能直接赋值修改
setState是异常操作,修改不会马上生效
1
2
3
4
5
6
7
8onPress = () => {
console.log(this.state.liked)
this.setState({
liked: !this.state.liked
});
console.log(this.state.liked)
};
// 结果的输出,两次都保持一样,执行setState()后,该值不会立马生效,还是保持原来的状态值setState被执行后,会触发render,对界面重新渲染,所以,不要再renser,对数据进行改变,避免会调用到setState,导致死循环。
组件的生命周期
组件的生命周期,可以分为三个状态:
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数:
- componentWillMount()
- componentDidMount()
- componentWillUpdate(object nextProps, object nextState)
- componentDidUpdate(object prevProps, object prevState)
- componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数:
- componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
- shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
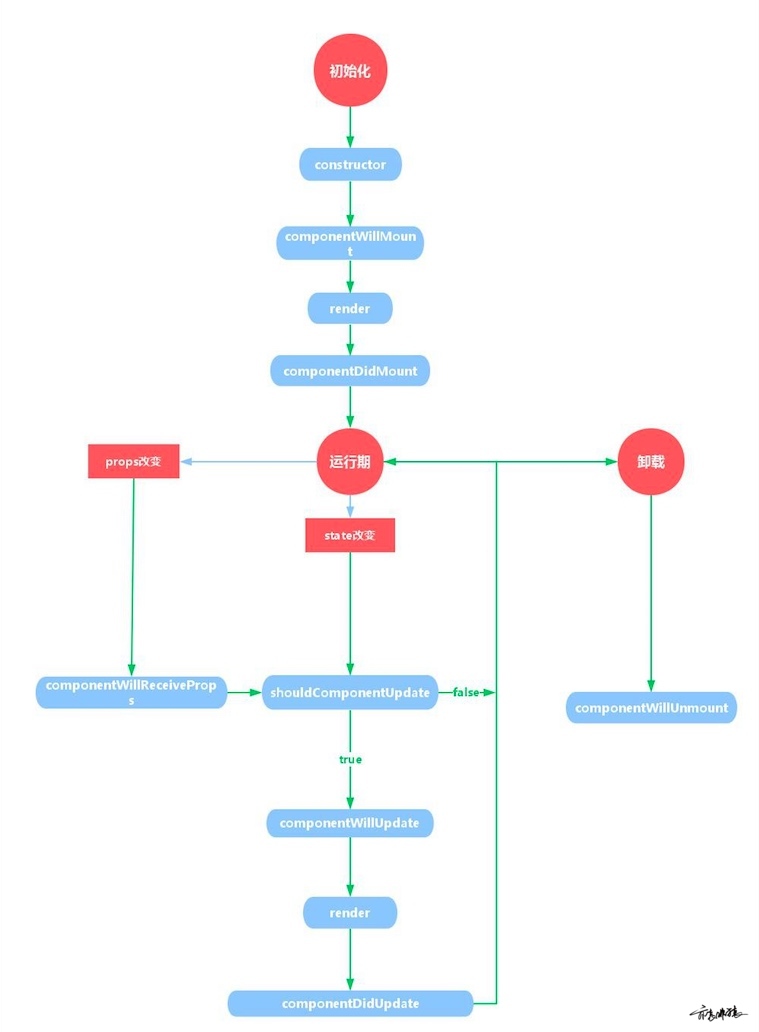
各种组件处理函数的流程图如下

实例代码
1 | // dmeo7.js |
上面代码在TextOpacity组件加载以后,默认设置透明度为1,然后通过 componentDidMount 方法设置一个定时器,每隔100毫秒,就重新通过setState设置组件的透明度,从而引发重新渲染调用render。