画布Canvas的一个方法,绘制圆角矩形
逛CSDN的时候,无意看到之前关注的一个博主,出了一本书《Android自定义控件》,以前学自定义控件的时候,就是看他的文章的,这次出书了,再加上当当做活动,就买了一本,支持一下感谢他之前写的文章。
周末翻了一下,看到Canvas章节的时候,不太好理解drawRoundRect(),绘制圆角矩阵的方法,码一下代码实践出真知。为了更明显看到坐标位置,用Sketch绘制一下,果然比自带的画图工具好用(逃)
基本语法
1 | public void drawRoundRect(RectF rect, float rx, float ry, Paint paint) |
功能:该方法用于在画布上绘制圆角矩形,通过指定RectF对象以及圆角半径来实现。
参数说明
float rx:生成圆角的椭圆的X轴半径
float ry:生成圆角的椭圆的Y轴半径
圆心位置
这个方法中,只需要设置圆角的X轴半径和Y轴半径,那圆心呢?
经过测试,发现圆心是动态变化的,看接下来代码的分析
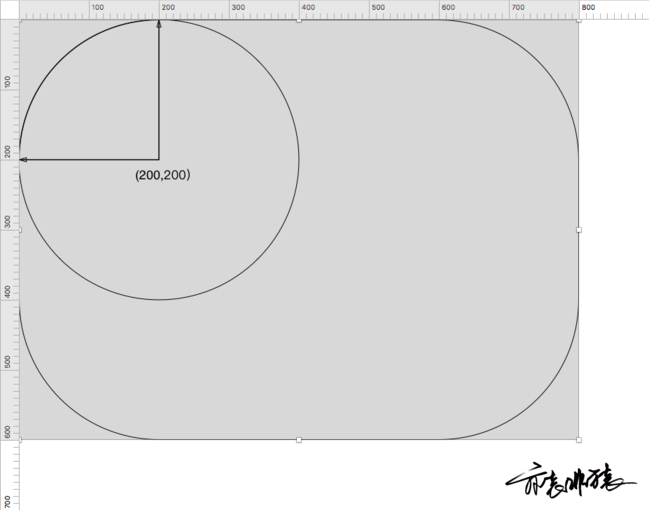
圆角半径小于矩形宽的一半
1 | override fun onDraw(canvas: Canvas) { |

从图片的圆角矩阵与圆重叠的部分,就可以看到弧度是怎样绘制出来的
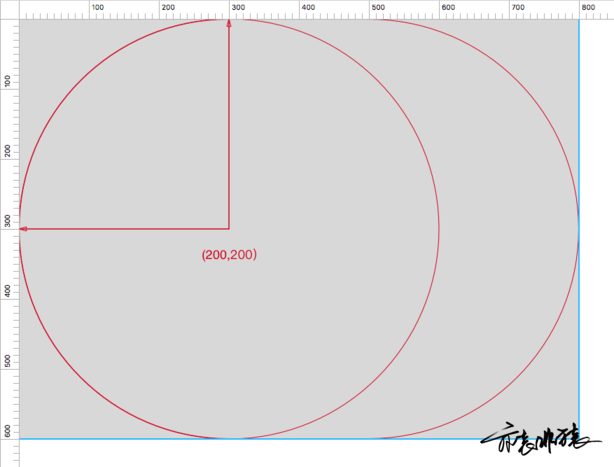
圆角半径等于矩形宽的一半
1 | override fun onDraw(canvas: Canvas) { |

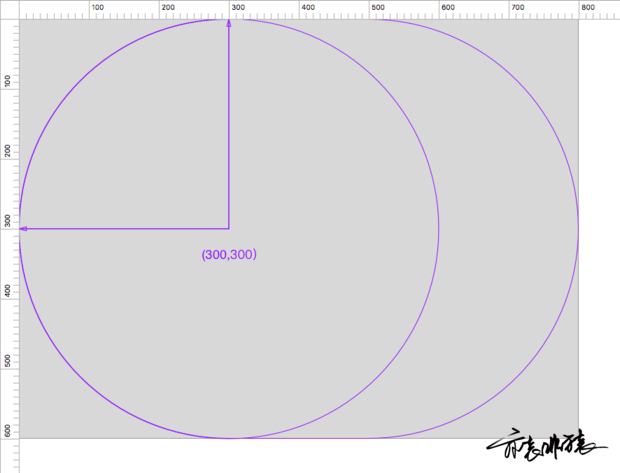
圆角半径大于矩形宽的一半
1 | override fun onDraw(canvas: Canvas) { |

出乎意料,居然保持与等于矩形宽的一半一致,看来,超过的话,就保持一致了
文章没啥技术含量,纯属一个验证,既然画图了,就整理一下发表出来,说不定其他人也有这样的疑惑!