“你的博客加载好慢,都显示不出来”
“恩,我放在国外一个叫github上,可能国内访问应该有点问题”分享一篇文章给一个好友,结果被他一说,那就动手优化一下吧。
Coding不稳定挂了,不要用;
Coding不稳定挂了,不要用;
Coding不稳定挂了,不要用;
重要的事要说三遍。
Hexo加载优化
部署到国内的Coding上
之前的博客内容是部署在github上的,国内去访问,肯定会慢,那就也部署一份在国内的代码托管平台上,我用的是Coding。接下来的教程,也是针对它进行介绍。
创建项目部署代码
注册Coding账号
使用之前,需要在Coding官网注册账号,登陆,体验个人版就可以了,免费。
创建项目
点击右上角+号,创建一个项目,项目名称任意,我命名为
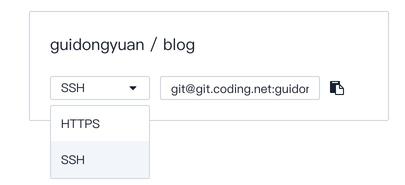
blog,勾选公开源代码,点击新建项目完成。添加SSH Key进行身份验证
由于之前部署到GitHub的时候,就创建了SSH Key了,这里就不需要重复创建了,直接使用之前的就可以了。
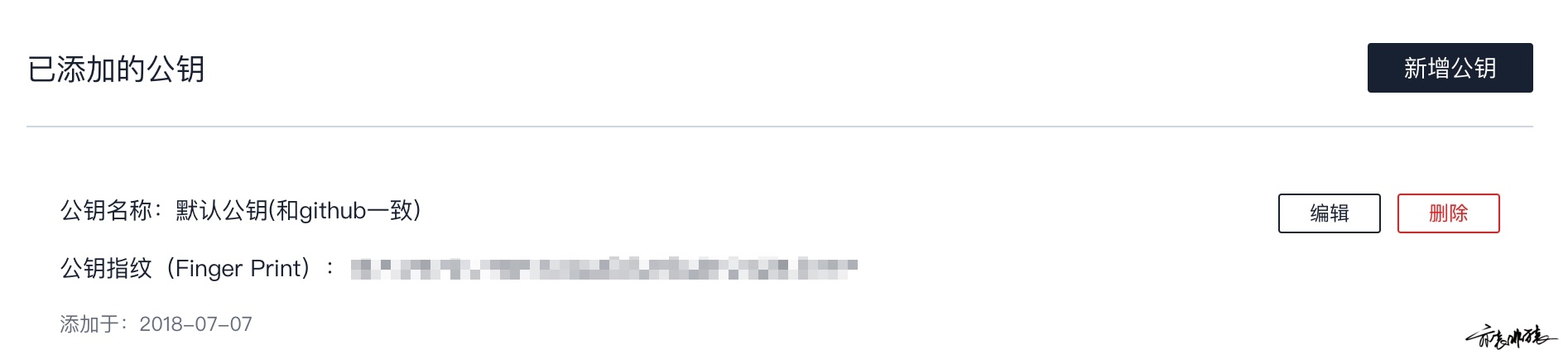
点击右上角的个人账号 —> 个人设置 —> SSH公钥 —> 新增公钥。
Mac默认的公钥路径为
/Users/用户名/.ssh,公钥文件为id_rsa.pub,复制内容添加进去就可以了。添加完成后以后上传代码的时候,就不再需要输入账号密码了。
修改hexo配置文件
打开配置文件,修改
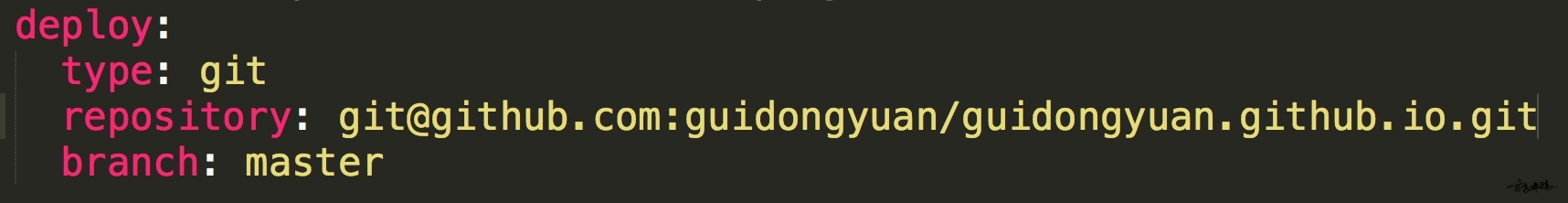
_config.yml文件,修改最下面的deploy属性,设置部署的托管平台。修改前

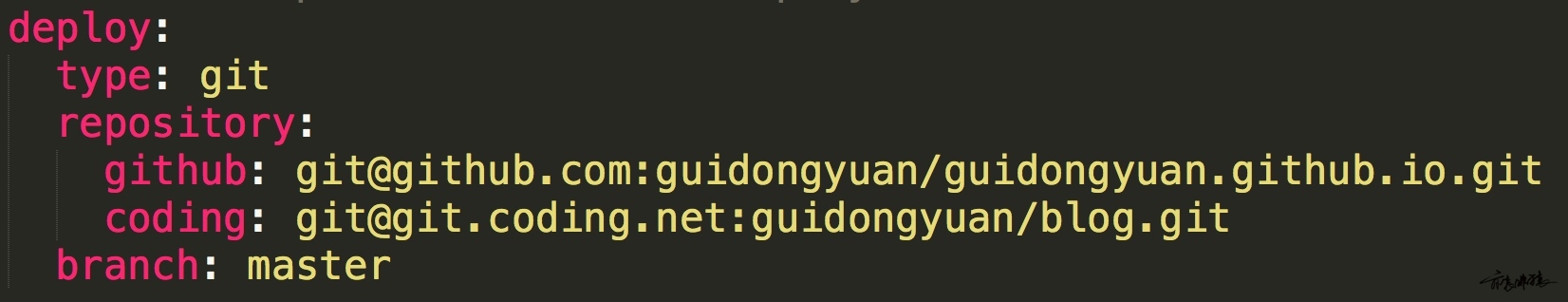
我们现在从一个托管平台变成两个,所以,要进行修改,注意
:后面都有空格,修改后如下:
红色边框为新增的内容,链接地址为新建的blog项目的SSH地址

发布博客内容到GitHub和Coding
1
2
3
4建议先进行清理
➜ hexo hexo clean
➜ hexo hexo g
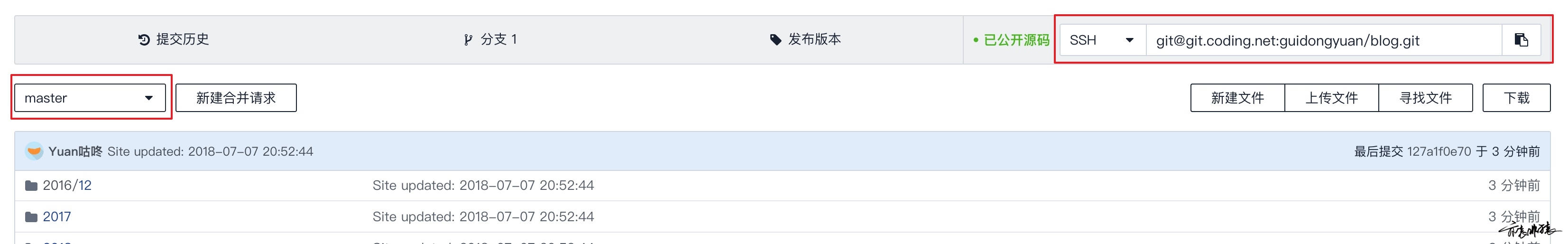
➜ hexo hexo d回到Coding就可以看到,代码部署上来了

开启Pages服务
代码上传成功后,需要开启Pages服务才能通过地址进行访问。
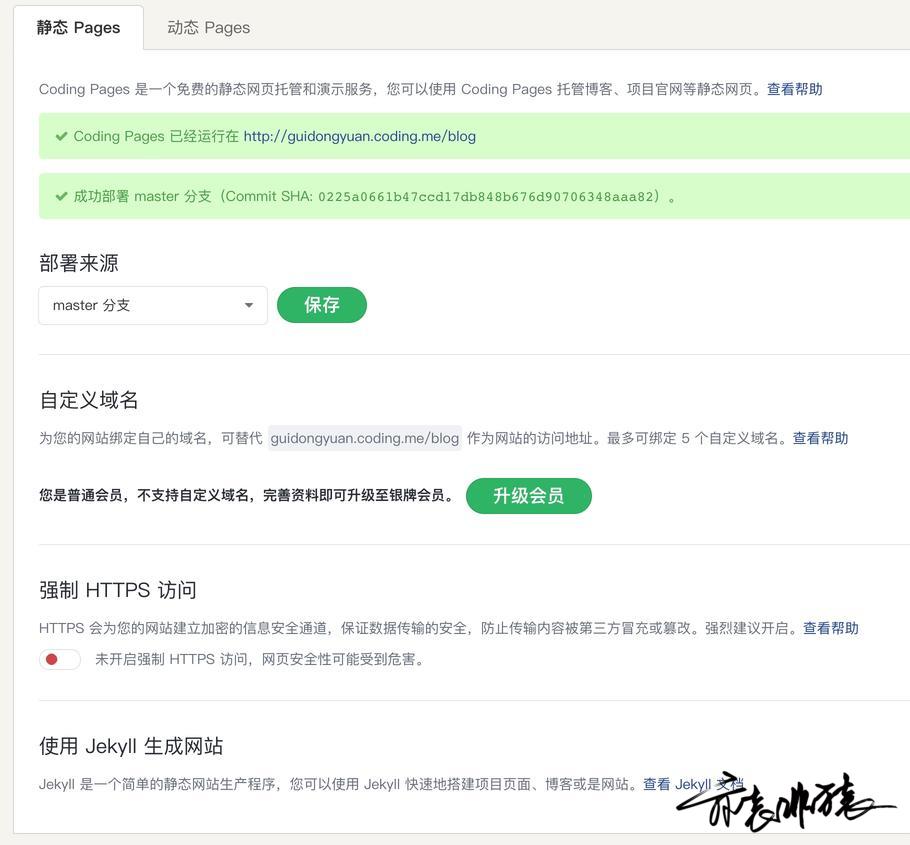
blog项目 –> 代码 –> Pages服务 –> 静态Pages –> 部署来源选择分支 –> 点击保存
Pages服务开启后,Coding会提供给我们一个地址
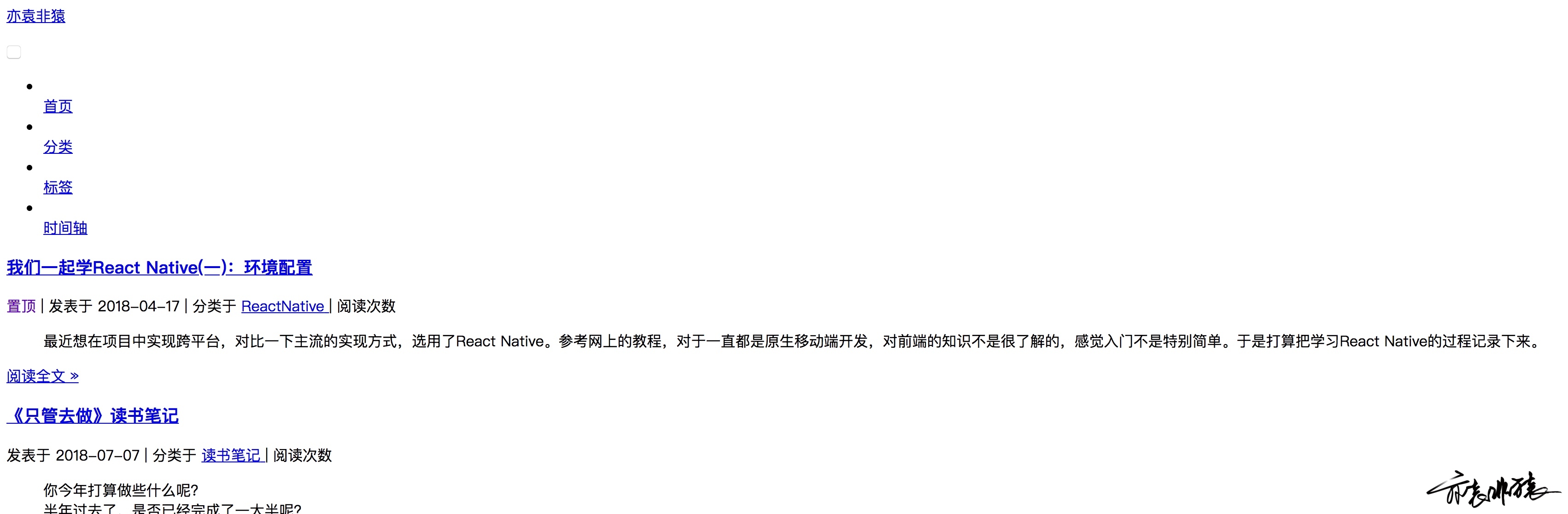
http://guidongyuan.coding.me/blog去访问,地址格式为http://{用户名}.coding.me/{项目名}。但是,访问的时候是可以预览,但是很多资源都加载不出来,是因为我们的资源很多都和域名相关的,所以,需要将域名绑定才可以恢复正常。

绑定域名
Coding普通会员是不可以自定义域名的,注册一个腾讯云进行绑定升级到银牌会员就可以了(仍旧是免费的)。注册域名和配置域名解析,可以参考之前写的文章Hexo绑定域名。
增加CNAME记录
由于需要将域名指向另一个域名,实现与被指向域名相同的访问效果。
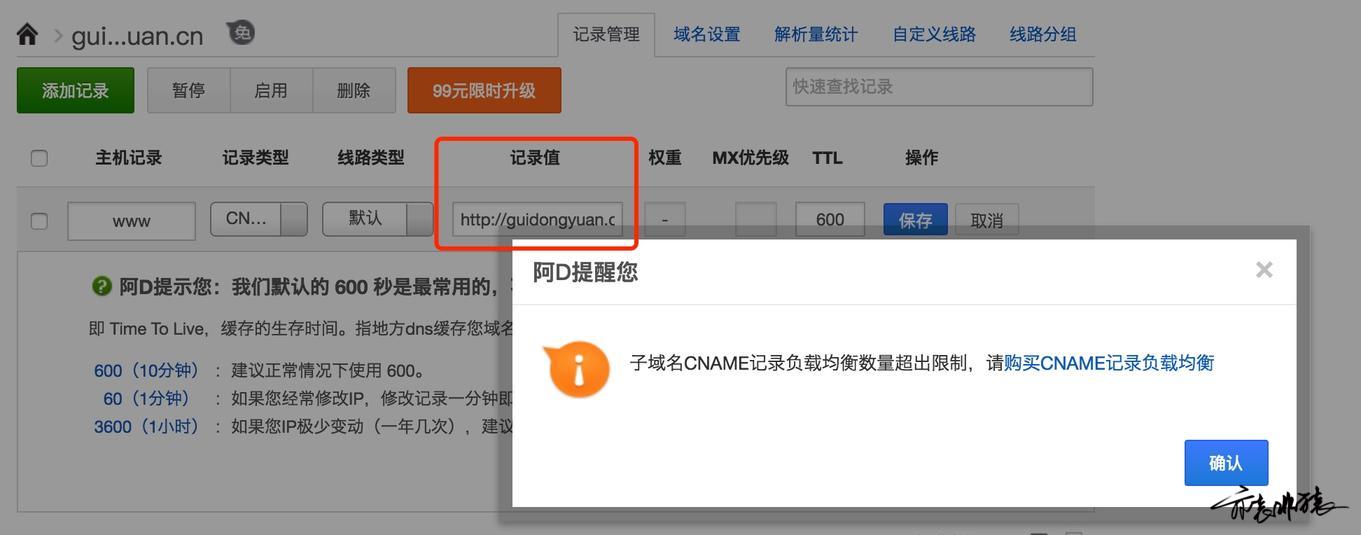
一开始添加新记录,点击保存提示这个,还以为是加价才能实现,后来才发现,因为我存在两个CNAME,且都是默认的,所以,需要修改之前的。

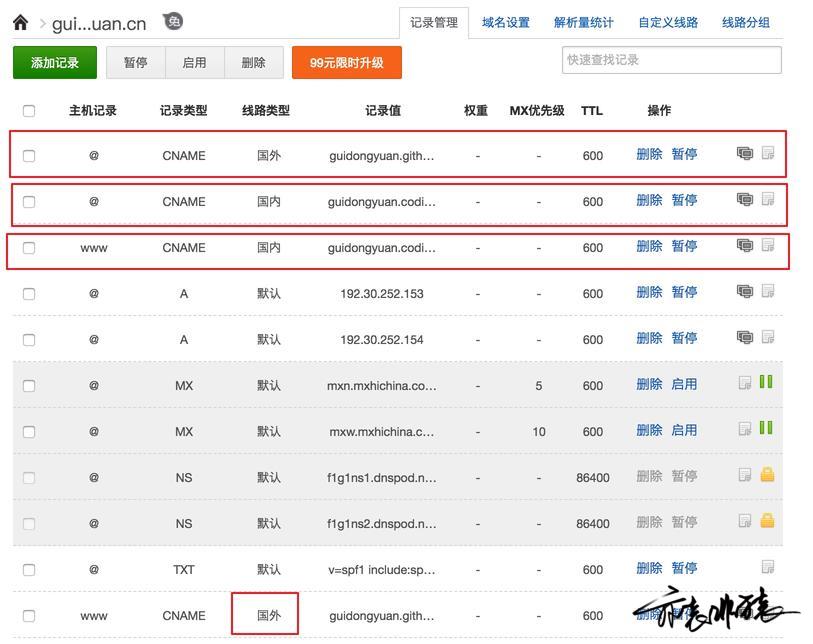
修改后如下:
主要设置国内和国外,就是让国内的线路就访问Coding的,国外的就返回github的。
绑定自定义域名
增加CNAME后,回到Coding,在Pages服务的自定义域名中,绑定自己的域名。

测试效果
绑定完成后,记下来就要通过国内和国外不同ip的访问,先把_config.yml的配置修改只提交到Coding,新建一个测试文件并提交。
- 输入博客地址,发现有个5秒的广告,然后加载进来的新页面有创建的测试文件。
- 使用VPN开启全局访问都先通过国外的VPN,发现没有广告且没有创建的测试文件。
加载优化就顺利搞定了,国内ip地址就使用国内的Coding托管平台,国外ip就使用国外的github托管平台。
去掉Coding等待广告页
把博客托管到国内平台,就是为了加载快一点,如果,每次加载之前,都要等待个5秒,那意义何在?还有官方对于免费用户有其他的解决办法,就是在主页某个地址加上超链接文本或图片,提交审核通过就可以去掉。
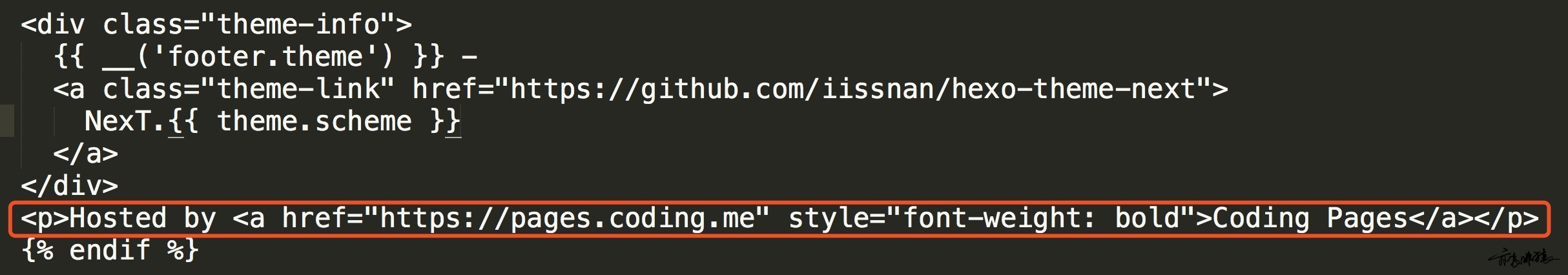
在/hexo/themes/next/layout/_partials/路径下,找到footer.swig文件,在想要的位置添加文字广告,然后在Coding中勾选已放置 Hosted by Coding Pages就可以了。

重新执行hexo d就可以看到博客下面添加Coding Pages了

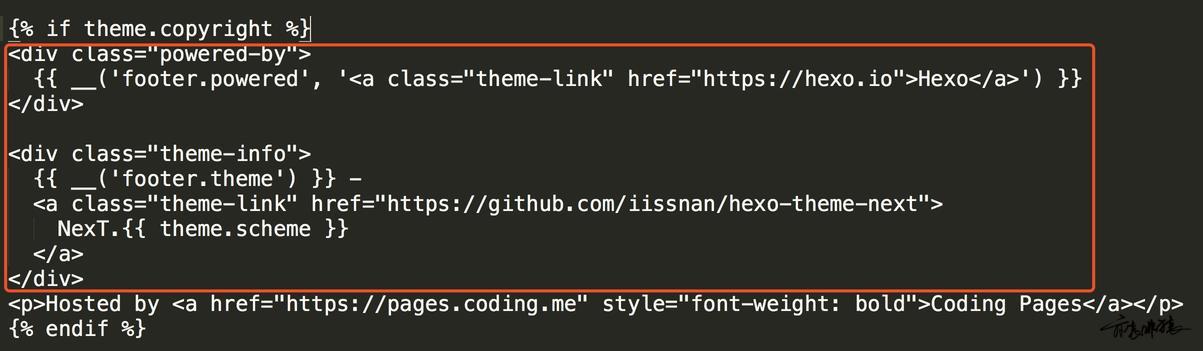
如果觉得下面的文字说明太多了,那么,直接把红色边框的内容删除掉就可以

压缩代码
安装gulp插件
优化加载速度,压缩代码也算是一个办法,可以使用gulp插件进行压缩。
1 | ➜ hexo npm install gulp -g |
安装完成后,可以打开hexo根目录的package.json文件看已安装的插件。
1 | { |
配置gulp
仍旧在根目录下新建gulpfile.js文件
1 | ➜ hexo touch gulpfile.js |
往文件中输入下列代码
1 | var gulp = require('gulp'); |
生成博文时执行如下1
➜ hexo hexo g && gulp
就会根据gulpfile.js中的配置,对public目录中的静态资源文件进行压缩,由于我的图片是放在七牛云上,所以,这里的压缩没有包含图片压缩。通过下面的对比,可以看出压缩的效果
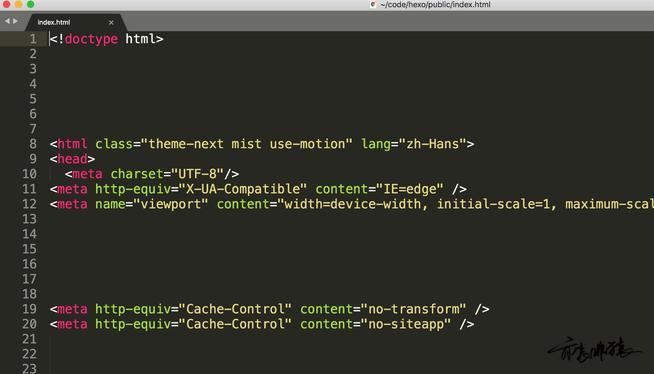
压缩前:文件的总大小,文件中含有大量的空格、换行


压缩前:文件变小了,空格、换行也被去掉